박스모델(box-model)

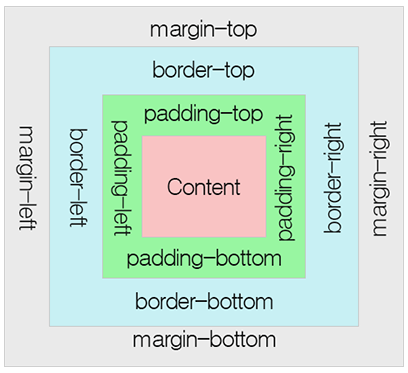
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다.
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분합니다.
크기 조절
padding-top: 10px
padding-right: 10px
padding-bottom: 10px
padding-left: 10px
padding: 10px 5px;
top과 bottom 10px, right와 left는 5px 크기를 나타낸다.
padding: 10px 5px 8px;
시계방향으로 top, left-right, bottom 의 크기를 나타낸다.
padding: 10px 5px 8px 7px;
시계방향으로 top, right, bottom, left의 크기를 나타낸다.
<div style="padding: 10px 5px 8px; border: 5px solid red; margin: 5px">
크기조절 연습
</div>
<div style="padding: 10px; border: 10px solid green; margin: 10px">
<div style="padding: 5px; border: 5px solid red; margin: 5px">
CSS 박스 모델
</div>
</div>크기 조절 속성
1. height
2. width
3. max-width
4. min-width
5. max-height
6. min-height
<div style="height: 100px; width: 50px; background-color: green">
<div
style="
height: 100%;
max-height: 160px;
min-height: 140px;
background-color: red;
"
></div>
</div>
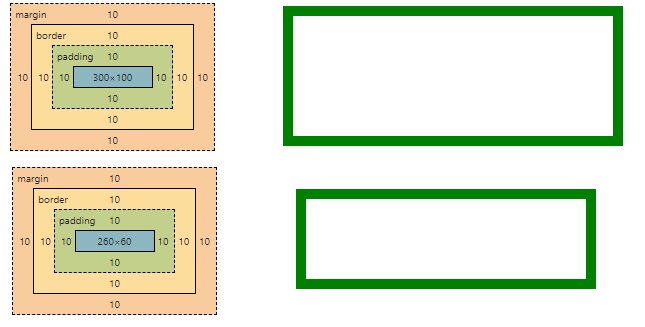
박스 사이징(box-sizing)
<style>
div {
width: 300px;
height: 100px;
margin: 10px;
padding: 10px;
border: 10px solid green;
}
.box-cb {
box-sizing: content-box; /* 콘텐츠 크기 기준으로 width, height 적용 */
}
.box-bb {
box-sizing: border-box; /* border까지 포함해서 width, height 적용 */
}
</style>
<body>
<div class="box-cb"></div>
<div class="box-bb"></div>
<script></script>
</body>
테두리(border)
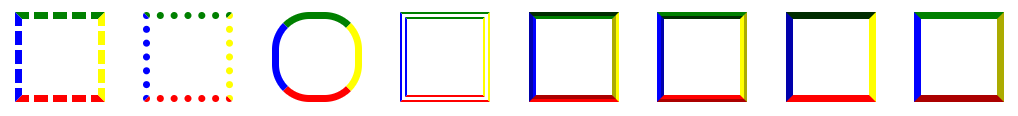
border-style 속성
border-style 속성을 이용하면 테두리(border)를 다양한 모양으로 설정할 수 있습니다.
- dotted : 테두리를 점선으로 설정함.
- dashed : 테두리를 약간 긴 점선으로 설정함.
- solid : 테두리를 실선으로 설정함.
- double : 테두리를 이중 실선으로 설정함.
- groove : 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음.
- ridge : 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음.
- inset : 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- outset : 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- none : 테두리를 없앰.
- hidden : 테두리가 존재하기는 하지만 표현되지는 않음.

<style>
span {
/* span을 block요소로 바꾸어 옆으로 볼 수 있게만듬 */
display: inline-block;
width: 50px;
height: 50px;
border-width: 5px; /* 선 두께 */
/* border-width: 5px 10px 7px 8px; */
border-color: green yellow red blue; /* 선 색상 */
margin: 10px;
}
.dashed {
border-style: dashed; /* 선 모양 */
}
.dotted {
border-style: dotted; /* 선 모양 */
}
.solid {
border-style: solid; /* 선 모양 */
}
.double {
border-style: double; /* 선 모양 */
}
.groove {
border-style: groove; /* 선 모양 */
}
.ridge {
border-style: ridge; /* 선 모양 */
}
.inset {
border-style: inset; /* 선 모양 */
}
.outset {
border-style: outset; /* 선 모양 */
}
/* 선 두께 border-width */
/* 값으로 지정: px, em, rem, cm */
/* 키워드: thin, medium, thick */
.thin {
border-width: thin;
}
.medium {
border-width: medium;
}
.thick {
border-width: thick;
}
.radius {
border-radius: 25px; /* 둥근 모서리 */
}
</style>
<body>
<span class="dashed"></span>
<span class="dotted"></span>
<span class="solid radius"></span>
<span class="double"></span>
<span class="groove"></span>
<span class="ridge"></span>
<span class="inset"></span>
<span class="outset"></span>
<script></script>
</body>
참고자료
'WEB > CSS' 카테고리의 다른 글
| [CSS] 오버플로우(overflow) (0) | 2022.04.30 |
|---|---|
| [CSS] 배경(background) (0) | 2022.04.29 |
| [CSS] 테이블(table) (0) | 2022.04.27 |
| [CSS] 커서(cursor) (0) | 2022.04.26 |
| [CSS] 리스트(list) (0) | 2022.04.25 |




댓글