Date 인스턴스 메소드
Date 객체
날짜를 저장할 수 있고, 날짜와 관련된 메서드도 제공해주는 내장 객체
기본 형식
<body>
<input type="date" id="nowDate" />
<script>
// Date 객체 : 년,월,일,시,분,초,밀리초
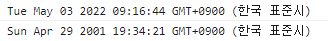
let now = new Date(); // Date 객체 생성
console.log(now); // 로컬 컴퓨터에 설정된 날짜 기준으로 표기됨.
// year, month(1월 0, 2월 1), day(일요일-0, 월요일-1), hour, minute, second, millsecond(1초 1000밀리초)
let controledDate = new Date(2001, 3, 29, 19, 34, 20, 1000);
console.log(controledDate);
</script>
</body>
날짜 구성요소 얻기
getFullYear()
연도(네 자릿수)를 반환합니다.
getMonth()
월을 반환합니다(0 이상 11 이하).
getDate()
일을 반환합니다(1 이상 31 이하). 어! 그런데 메서드 이름이 뭔가 이상하네요.
getHours(), getMinutes(), getSeconds(), getMilliseconds()
시, 분, 초, 밀리초를 반환합니다. getDay() 일요일을 나타내는 0부터 토요일을 나타내는 6까지의 숫자 중 하나를 반환합니다. 몇몇 나라에서 요일의 첫날이 일요일이 아니긴 하지만, getDay에선 항상 0이 일요일을 나타냅니다. 이를 변경할 방법은 없습니다.
getTime()
1970 년 1 월 1 일 00:00:00 UTC와 주어진 날짜 사이의 경과 시간 (밀리 초)을 나타내는 숫자입니다.
날짜 구성요소 설정하기
setFullYear(year, [month], [date])
setMonth(month, [date])
setDate(date)
setHours(hour, [min], [sec], [ms])
setMinutes(min, [sec], [ms])
setSeconds(sec, [ms])
setMilliseconds(ms)
<script> // *** 위의 코드와 이어짐 ***
// get 함수
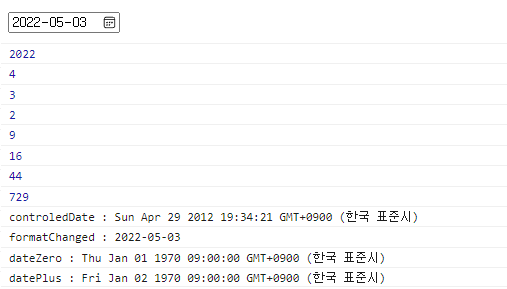
const year = now.getFullYear(); // 연도
console.log(year);
let month = now.getMonth(); // 월
console.log(month);
const day = now.getDate(); // 날짜
console.log(day);
const dayIndex = now.getDay(); // 요일
console.log(dayIndex);
const hour = now.getHours(); // 시간
console.log(hour);
const minute = now.getMinutes(); // 분
console.log(minute);
const second = now.getSeconds(); // 초
console.log(second);
const millsecond = now.getMilliseconds(); // 밀리초
console.log(millsecond);
// set 함수
controledDate.setFullYear(2012); // 년도 변경
console.log("controledDate : " + controledDate);
// 형식변환 YYYY-MM-DD
month = month + 1;
const today =
year +
"-" +
month.toString().padStart(2, 0) +
"-" +
day.toString().padStart(2, 0);
console.log("formatChanged : " + today);
document.getElementById("nowDate").value = today;
let dateZero = new Date(0);
console.log("dateZero : " + dateZero); // 1970-01-01 시작.
// 하루 = 24시간 * 60분 * 60초 * 1000밀리세컨드
console.log("datePlus : " + new Date(24 * 60 * 60 * 1000)); // 1970-01-02
</script>
날짜 포맷을 설정하기
<body>
<input type="date" id="startDate" />
<script>
// YYYY-MM-DD
// YYYY.MM.DD
// MM.DD.YYYY
function getIntervalDateFormat(day, format) {
let now = new Date();
let dayMilliseconds = 60 * 60 * 24 * 1000; // 하루
let currentMilliseconds = now.getTime();
let intervalDate = currentMilliseconds + day * dayMilliseconds;
let d = new Date(intervalDate);
let year = d.getFullYear(); // type : number -> replace()는 두번째 변수로 숫자도 받는다.
let month = (d.getMonth() + 1).toString().padStart(2, 0); // type : string
let date = d.getDate().toString().padStart(2, 0); // type : string
// replace()
return format
.replace("YYYY", year)
.replace("MM", month)
.replace("DD", date);
}
const before7days = getIntervalDateFormat(-7, "YYYY-MM-DD");
document.getElementById("startDate").value = before7days;
</script>
</body>
참고자료
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date
https://ko.javascript.info/date
'WEB > JavsScript' 카테고리의 다른 글
| [JavaScript] Math & Json & Window Object (0) | 2022.05.12 |
|---|---|
| [JavaScript] Set & Map Object (0) | 2022.05.11 |
| [JavaScript] Array 인스턴스 메소드 (0) | 2022.05.09 |
| [JavaScript] Number 인스턴스 메소드 (0) | 2022.05.08 |
| [JavaScript] String 인스턴스 메소드 (0) | 2022.05.07 |


댓글