provide & inject
일반적으로 데이터를 부모에서 자식 컴포넌트로 전달해야할 때 props를 사용합니다. 특정한 두 컴포넌트 사이에 깊이 중첩된 컴포넌트가 있는 구조의 경우 하위 컴포넌트에서 상위 컴포넌트의 무언가가 필요한 경우를 상상해보십시오. 이 경우에 두 컴포넌트 사이의 모든 컴포넌트에 prop를 전달해야하므로 굉장히 번거로울 것입니다.
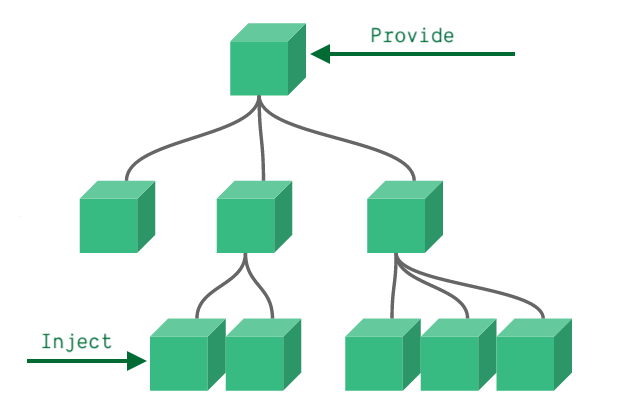
이러한 경우 provide와 inject 쌍을 사용할 수 있습니다. 부모 컴포넌트는 컴포넌트 계층 구조의 깊이와 상관없이 모든 자식에 대한 종속성 제공자 역할을 할 수 있습니다. 이 기능은 2개의 부분으로 구성됩니다: 부모 컴포넌트는 데이터 제공을 위해 provide 옵션을 사용하며, 자식 요소는 데이터 사용을 위해 inject 옵션을 사용합니다.

폴더구조
project
|--src
|--component
| |--fragments
| |--ProvideInject.vue
|--views
| |--advanved
| |--ProvideView.vue
|--main.js
작동방식
부모 컴포넌트에 자식컴포넌트를 import를 한 이후에 components key에 이름을 정의하고 template에 자식컴포넌트를 배치할 위치에 정의한 이름의 태그를 배치합니다. 부모컴포넌트에서 자식의 자식의 자식컴포넌트에 데이터를 전달해줘햐 한다고 가정을 하면 provide함수를 만들어 자식컴포넌트에 전달할 데이터오브젝트를 return합니다. 자식컴포넌트에서 이를 바로 받아서 사용하기 위해서 inject key에 provide함수에서 return해주는 오브젝트의 key값을 배열로 만들어줍니다. 즉, 아무리 Depth가 깊어도 쉽게 부모의 데이터를 전달할수 있습니다. 단점으로는 provide & inject 를 사용하는 경우에는 inject를 받는 자식 컴포넌트에서 어디에있는 부모컴포넌트에서 데이터를 받아오는지 추적이 어렵습니다. 사용 기준으로는 3~4레벨로 깊이가 깊어지면 provide & inject사용이 좋은것 같습니다.
ProvideView.vue(부모)
<template>
<div>
<provide-inject />
</div>
</template>
<script>
import ProvideInject from '@/components/fragments/ProvideInject.vue'
export default {
components: { ProvideInject },
provide() {
return {
size: 5,
str: this.sampleData
}
},
data() {
return {
sampleData: 'AAA'
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
ProvideInject.vue(자식)
<template>
<div>
<p>{{ size }}</p>
<p>{{ str }}</p>
</div>
</template>
<script>
export default {
components: {},
inject: ['size', 'str'],
data() {
return {
sampleData: ''
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
참고자료
'WEB > Vue.js' 카테고리의 다른 글
| [Vue.js] Mixin (0) | 2022.07.29 |
|---|---|
| [Vue.js] Custom Directive (0) | 2022.07.27 |
| [Vue.js] 레이아웃 컴포넌트 (0) | 2022.07.24 |
| [Vue.js] Slot 알아보기 (0) | 2022.07.22 |
| [Vue.js] Vue에서 Bootstrap 사용하기 (0) | 2022.07.20 |


댓글