WEB/CSS
[CSS] 테이블(table)
Raymond
2022. 4. 27. 09:26
테이블(table)
테이블에 다음 속성을 사용하여 CSS 스타일을 적용할 수 있습니다.
border : 모든 border 속성을 이용한 스타일을 한 줄에 설정할 수 있음.
border-collapse : 테이블의 테두리를 한 줄로 나타낼지를 설정함.
border-spacing : 테이블 요소(th, td)간의 여백을 설정함.
caption-side : 테이블의 캡션(caption)을 설정함.
empty-cells : 테이블 내의 빈 셀(cell)들의 테두리 및 배경색을 표현할지 안 할지를 설정함.
table-layout : 테이블에 사용되는 레이아웃 알고리즘을 설정
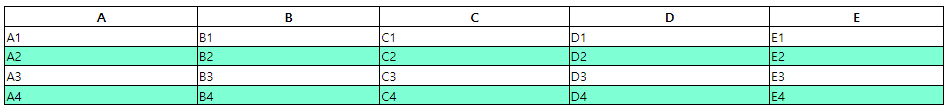
예제코드
internal style
<style>
.table {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
.table th,
.table td {
border: 1px solid black;
}
.striped > tbody tr:nth-child(2n) {
background-color: aquamarine;
}
.hover > tbody tr:hover {
background-color: yellow;
}
</style>body
<body>
<table class="table striped hover">
<thead>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
<th>E</th>
</tr>
</thead>
<tbody>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
<td>D1</td>
<td>E1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
<td>D2</td>
<td>E2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
<td>D3</td>
<td>E3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
<td>C4</td>
<td>D4</td>
<td>E4</td>
</tr>
</tbody>
</table>
</body>