WEB/Vue.js
[Vue.js] 렌더링 조건(v-if,v-show)
Raymond
2022. 7. 11. 20:23
렌더링조건(v-if,v-show)
Randering If
v-if / v-else-if / v-else 는 if문과 같이 조건문을 HTML테그에 바로 걸수 있습니다. 또한 v-if문의 조건에는 ||(or)조건과 &&(and) 조건을 사용할수 있습니다.
<template>
<!-- 주제 : Vue에서 HTML DOM을 보였다 안보였다 컨트롤 하는것을 배움 -->
<div>
<!-- 가정 : 일반사용자는 조회만, 매니저는 조회+생성, 관리자는 3개 전부 활성화 -->
<!-- 방법 1 -->
<div v-if="userRole === 'A'">
<button>조회</button>
<button>생성</button>
<button>삭제</button>
</div>
<div v-else-if="userRole === 'M'">
<button>조회</button>
<button>생성</button>
</div>
<div v-else>
<button>조회</button>
</div>
<!-- 방법2 -->
<!-- <button v-if="userRole === 'A' || userRole === 'M' || userRole === 'G'">
조회
</button>
<button v-if="userRole === 'A' || userRole === 'M'">생성</button>
<button v-if="userRole === 'A'">삭제</button> -->
</div>
</template>
<script>
export default {
components: {},
data() {
return {
userRole: 'A' // A(Admin) - 관리자, M(Manager) - 매니저, G(General) - 일반사용자
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
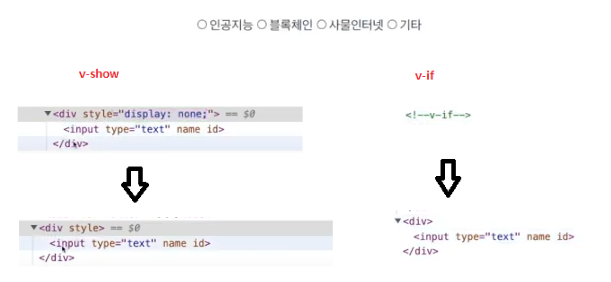
Rendering Show
v-show 사용법 + v-if 차이점
v-show : 사용자가 화면에서 선택을 자주할 경우에 사용하고 개발자 도구에서 코드를 보면 style="display: none"으로 잡혀있다. 즉, 렌더링될때 코드가 같이 딸려온다.
v-if : 조건 만족시에 서버에서 코드를 가져오고 개발자 도구에서 코드를 보면 v-if라는 문구가 주석처리 되어 코드가 렌더링된다. 즉, 렌더링 될때는 코드가 없다.
<template>
<div>
<input type="radio" name="" id="ai" value="AI" v-model="favoriteField" />
<label for="ai">인공지능</label>
<input
type="radio"
name=""
id="blockchain"
value="BC"
v-model="favoriteField"
/>
<label for="blockchain">블록체인</label>
<input type="radio" name="" id="iot" value="IOT" v-model="favoriteField" />
<label for="iot">사물인터넷</label>
<input
type="radio"
name=""
id="other"
value="OTH"
v-model="favoriteField"
/>
<label for="other">기타</label>
<div v-show="favoriteField === 'OTH'">
<input type="text" name="" id="" />
</div>
<!-- <div v-if="favoriteField === 'OTH'">
<input type="text" name="" id="" />
</div> -->
</div>
</template>
<script>
export default {
components: {},
data() {
return {
favoriteField: ''
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>